Unified Modeling Language (UML) diagramming is a vital tool for developers, analysts, and stakeholders as it enables them to visualize systems’ architecture, design, and behavior. Clear communication is paramount in software engineering and system design. So, what exactly is UML diagramming, and why is it so crucial?
Understanding UML
UML, or Unified Modeling Language, is a standardized modeling language used to specify, visualize, construct, and document the artifacts of a software system. It was developed in the mid-1990s by Grady Booch, Ivar Jacobson, and James Rumbaugh, and provides a set of graphic notation techniques to create visual models of object-oriented software-intensive systems.
The Purpose of UML Diagrams
UML diagrams are essential for several reasons:
Visualization: UML diagrams provide a graphical representation of a system, making it easier to understand complex structures and processes.
Specification: They help specify the structure and behavior of a system in a detailed and precise manner.
Construction: UML diagrams assist in constructing a system by offering a blueprint for developers.
Documentation: They serve as valuable documentation for future reference and maintenance.
Types of UML Diagrams
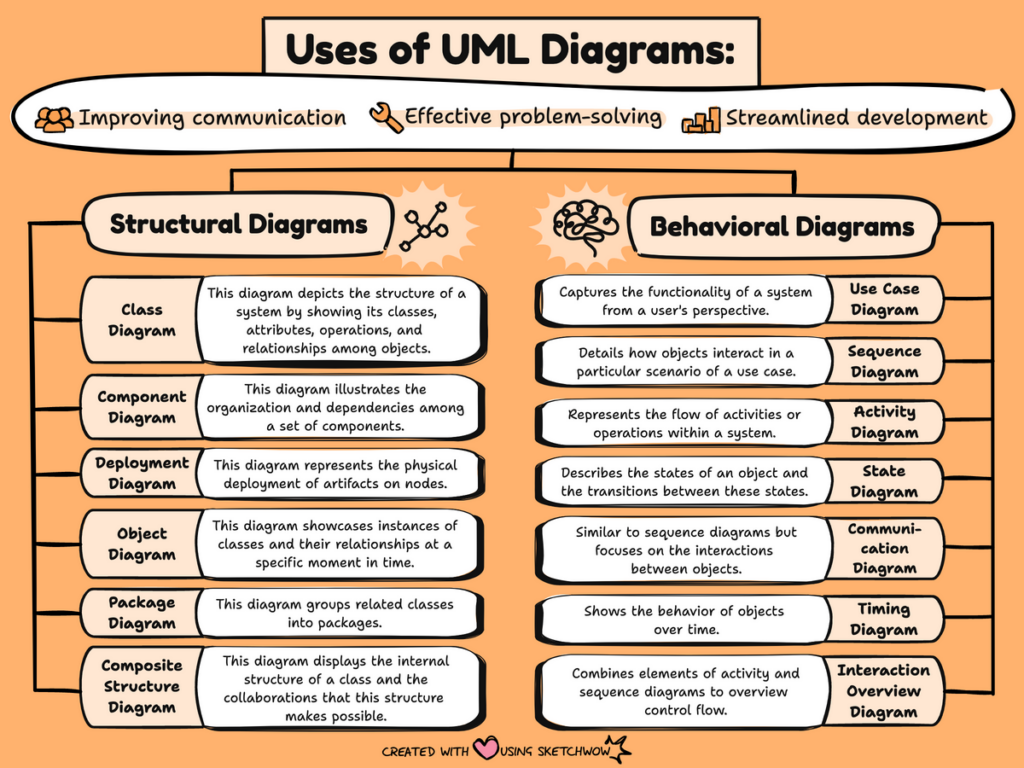
UML includes a variety of diagrams, each serving a specific purpose. These diagrams are broadly classified into two categories: structural diagrams and behavioral diagrams. Let’s dive into them further.
Structural Diagrams
- Class Diagram: This diagram depicts the structure of a system by showing its classes, attributes, operations, and relationships among objects.
- Component Diagram: This diagram illustrates the organization and dependencies among a set of components.
- Deployment Diagram: This diagram represents the physical deployment of artifacts on nodes.
- Object Diagram: This diagram showcases instances of classes and their relationships at a specific moment in time.
- Package Diagram: This diagram groups related classes into packages.
- Composite Structure Diagram: This diagram displays the internal structure of a class and the collaborations that this structure makes possible.
Behavioral Diagrams
- Use Case Diagram: Captures the functionality of a system from a user’s perspective.
- Sequence Diagram: Details how objects interact in a particular scenario of a use case.
- Activity Diagram: Represents the flow of activities or operations within a system.
- State Diagram: Describes the states of an object and the transitions between these states.
- Communication Diagram: Similar to sequence diagrams but focuses on the interactions between objects.
- Timing Diagram: Shows the behavior of objects over time.
- Interaction Overview Diagram: Combines elements of activity and sequence diagrams to overview control flow.
Uses of UML Diagrams
UML diagrams have many important uses. One of these is improving communication. UML diagrams bridge the gap between technical and non-technical stakeholders, facilitating better understanding and collaboration.
Another key use is effective problem-solving. By providing a clear picture of the system, UML diagrams help identify issues and explore solutions efficiently.
UML diagrams also allow for streamlined development. With a well-documented blueprint, the development process becomes more organized and manageable. Even more, UML’s standardized notation ensures consistency across different projects and teams.

An Integral System
UML diagramming is an indispensable part of modern software development. It transforms abstract concepts into concrete visual models, fostering better communication, improved problem-solving, and more efficient development. Whether you’re a seasoned developer or a stakeholder trying to understand the intricacies of a system, UML diagrams are your go-to tool for navigating the complexities of software design.
At SketchWow, we believe in the power of clear and effective communication. Our tools are designed to help you create unique, eye-catching designs (including comprehensive UML diagrams) that can initiate discussion and drive your projects to success. Visit our pricing page to learn more about SketchWow’s capabilities.